How To Save An Inspect Element Change
There'southward a powerful tool hiding in your browser: Audit Element.
Correct-click on whatsoever webpage, click Inspect, and y'all'll see the innards of that site: its source lawmaking, the images and CSS that grade its design, the fonts and icons it uses, the Javascript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to change anything you want on the page.
Inspect Element is a perfect way to larn what makes the web tick, figure out what'south broken on your sites, mock up what a colour and font alter would look like, and keep yourself from having to Photoshop out individual details in screenshots. It's a super-power you never knew your browser possessed.
Allow'due south larn how to use Google Chrome Audit Element to help your work, whether yous're a programmer or a marketer who's never written a line of code. If you're reading this on your telephone, it's time to switch over to your laptop, open Google Chrome, and get set to tweak some code.
Most spider web browsers—including Mozilla Firefox and Apple's Safari—include an Inspect Chemical element tool, while Microsoft's Net Explorer and Edge browser include a similar set of Developer Tools. This tutorial focuses on Google Chrome's Inspect Element tools, only nigh of the features work the same in other browsers.
Expect, Why Should I Utilize Inspect Element?

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Audit Element.
-
Designer: Desire to preview how a site design would expect on mobile? Or want to come across how a different shade of green would look on a signup push button? You can practise both in seconds with Inspect Element.
-
Marketer: Curious what keywords competitors use in their site headers, or want to see if your site'southward loading as well slow for Google's PageSpeed test? Audit Element can bear witness both.
-
Writer: Tired of blurring out your name and email in screenshots? With Inspect Chemical element, you can modify whatever text on a webpage in a 2d.
-
Support Agent: Need a improve manner to tell developers what needs fixed on a site? Inspect Element lets you make a quick case change to show what you lot're talking about.
Never miss a Zapier weblog post
For these and dozens of other use cases, Inspect Element is a handy tool to keep around. It's part of the Developer Tools in your browser, which includes a number of extra features: a console to run code, a View Source page to see just the raw code backside a site, a Sources folio with a list of every file loaded in a website, and more. Y'all can explore all those on your own, but for now, permit'south see how to use the primary Elements tab to tweak a webpage on our ain.
How to Get Started with Inspect Element
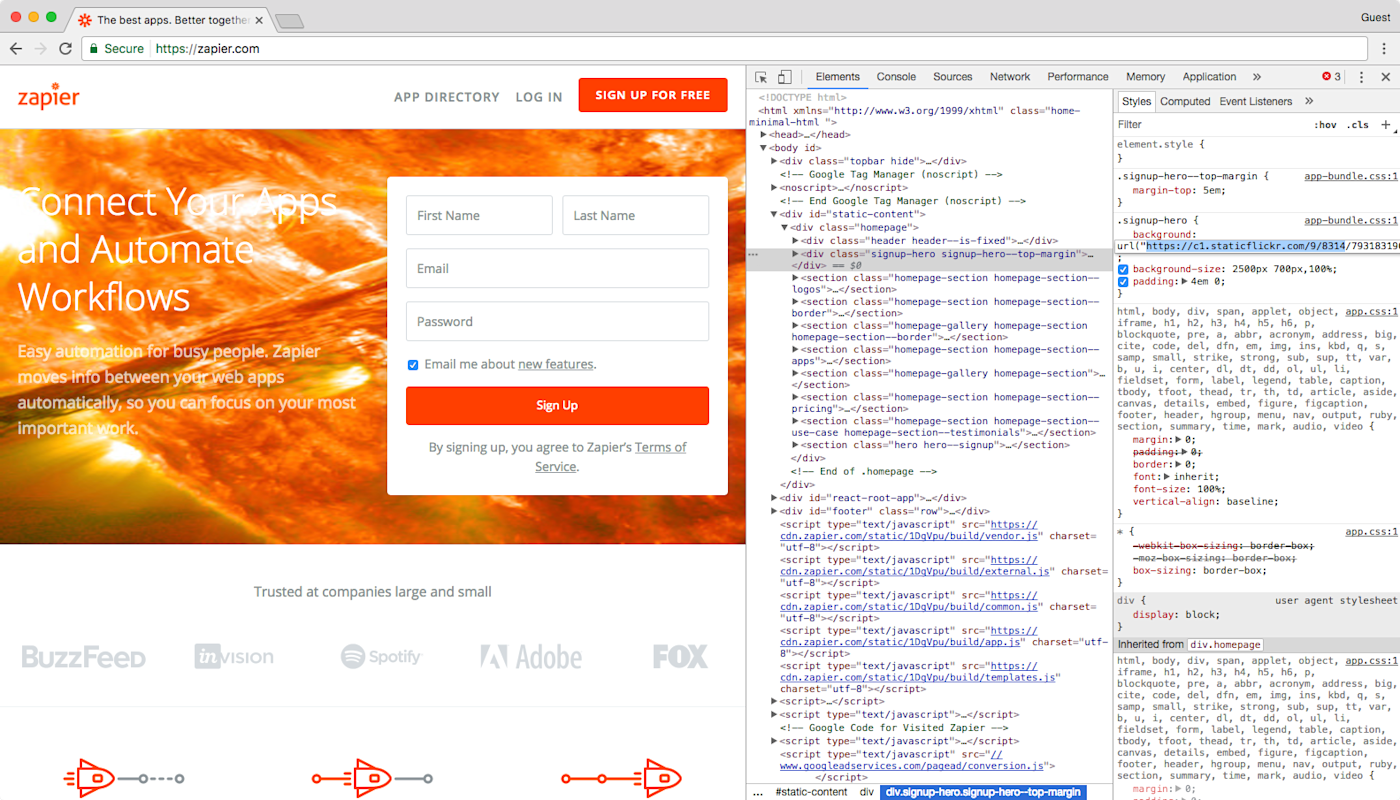
At that place are a few means to access Google Chrome Audit Element. Merely open a website you lot want to effort editing (to follow along with this tutorial, open Zapier.com), and then open the Inspect Element tools in i of these three ways:
-
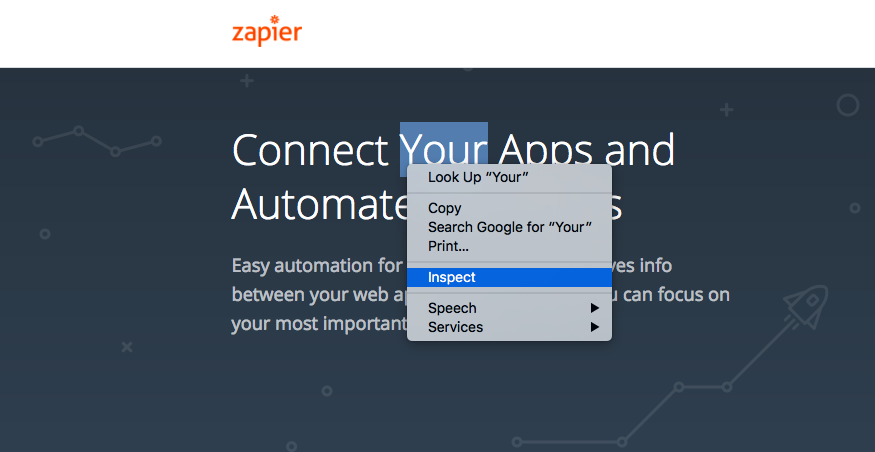
Right-click anywhere on the webpage, and at the very bottom of the menu that pops upwards, you will meet "Inspect." Click that.
-
Click the hamburger bill of fare (the icon with 3 stacked dots) on the far right of your Google Chrome toolbar, click More Tools, then select Programmer Tools. Alternately, in the file card, click View —> Developer —> Programmer Tools.
-
Prefer keyboard shortcuts? Press
CMD+Option+Ion a Mac, orF12on a PC to open Inspect Elements without clicking annihilation.
By default, the Developer Tools open up in a pane at the very bottom of your browser and will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
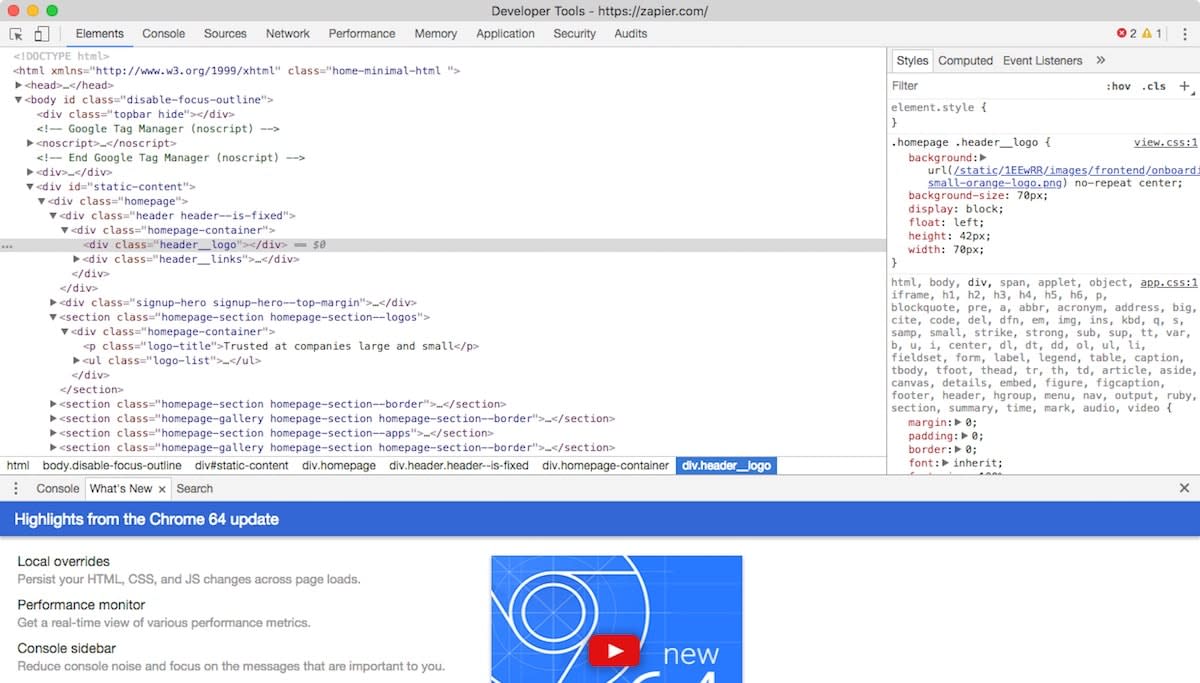
You won't have much space to work with Inspect Chemical element at the lesser of your screen, so click the three vertical dots on the top correct-hand side of the inspect element pane about the "X" (which you'd click to close the pane). Now, y'all'll encounter an option to motion the pane to the correct-hand side of your browser (correct-dock view) or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of your browser window to requite u.s.a. more than space to work. You can make the Developer Tools panel wider or more narrow by hovering over the left-side edge. Once the ↔ cursor appears, drag the pane left to widen it or right narrow it.
At present that nosotros're in Inspect Element, there an array of useful tools at our fingertips that nosotros can use to brand whatsoever site look exactly how nosotros desire. For this tutorial, we will focus on the Elements, Emulation, and Search tabs.
Search
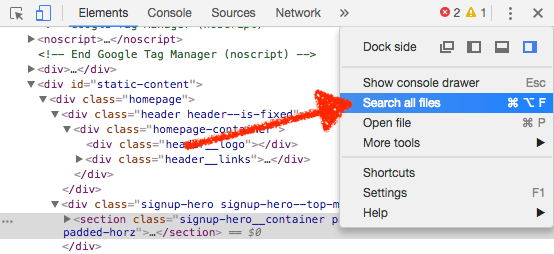
The "Search" tab allows you to search a spider web page for specific content or an HTML chemical element. It's a bit subconscious: you'll need to click the 3 dots then click Search All Files to uncover it. Then you lot'll be able to search through every file in a webpage for anything you want.
Elements
"Inspect Element" is the tool we will explore most in this tutorial, and it'south what opens showtime when y'all launch the Developer Tools in most browsers. Or, click the "Elements" tab in the Programmer Tools to get back to it if yous've been exploring elsewhere.
In the Explore tab, you tin run across all of the HTML, JavaScript, and CSS that built a website. It'southward almost the same as just viewing the source of a website, with one crucial difference: you lot can change any of the code, and run across the changes in real-time on the site you take open. You can change annihilation from the copy to the typeface, then screenshot the new design or salve your changes (merely go to View > Developer > View Source and relieve the page as an HTML file, or copy the code changes to your text editor). One time yous re-load the page, though, all of your changes will be gone forever.
Emulation
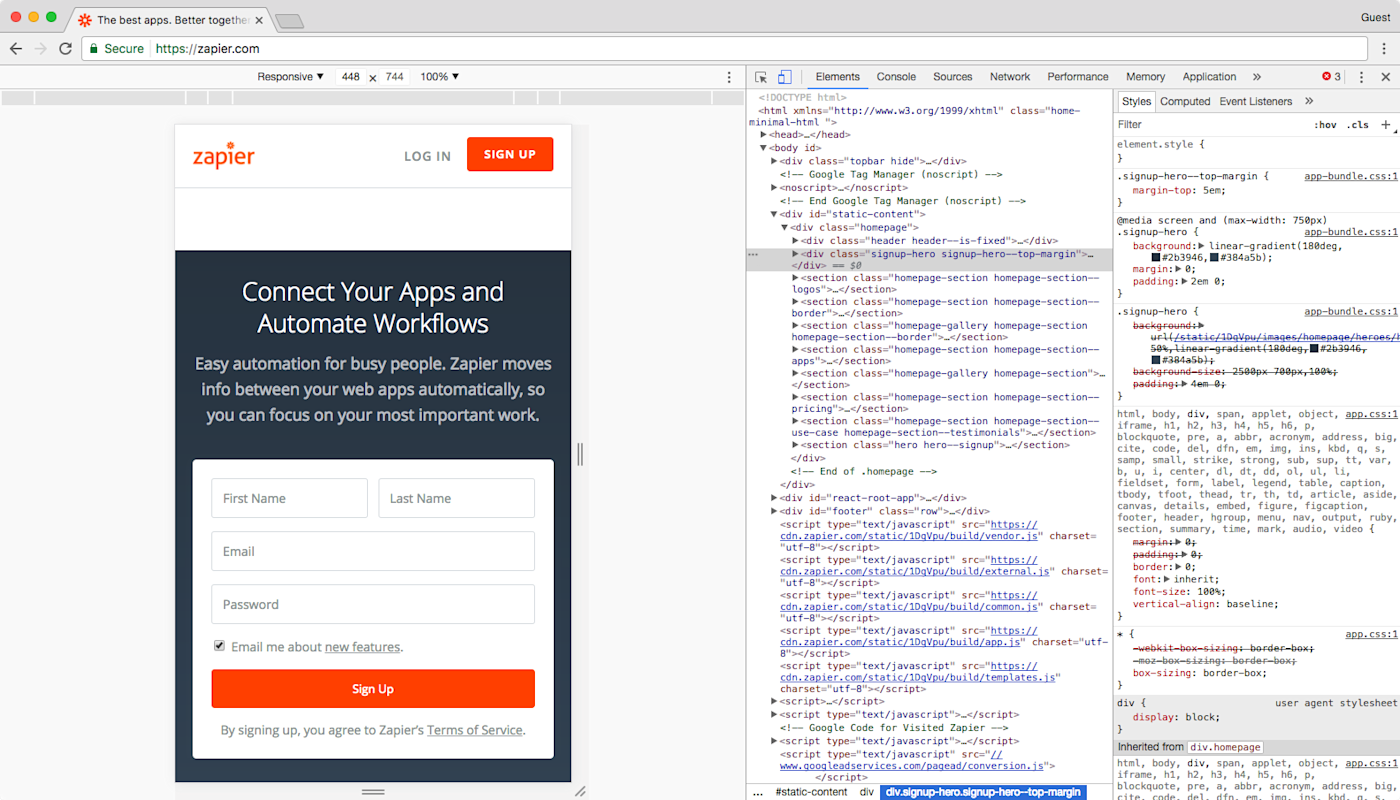
Always wanted to preview a webpage on a phone without pulling your phone out of your pocket? The "Emulation" tab lets you view a spider web page as it would look on whatever device, with presets for popular devices or an option to fix screen resolution and aspect ratio. You tin even prepare an emulated internet speed, to run into how chop-chop a site would load over punch-up.
It's also a scrap hidden: you'll need to open Inspect Element and click the phone icon button to start it. Then, y'all'll take a perfect tool to sympathise how others feel a webpage.
Information technology'due south time to get to piece of work. We'll kickoff apply Search to find things on a webpage, so use Elements to edit text and more on a site, and finally volition use Emulation to see how our site would look on a phone from a specific location.
Find Annihilation on a Site With Inspect Element Search
Wondering what goes into your favorite sites? Search is your best tool for that, bated from reading a site's entire source lawmaking. You could only open the default Elements view, press CTRL+F or CMD+F and search through the source code, but the full Search tool will permit you search through every file on a page, helping you discover text within CSS and JavaScript files or locate an icon paradigm you need for an article.
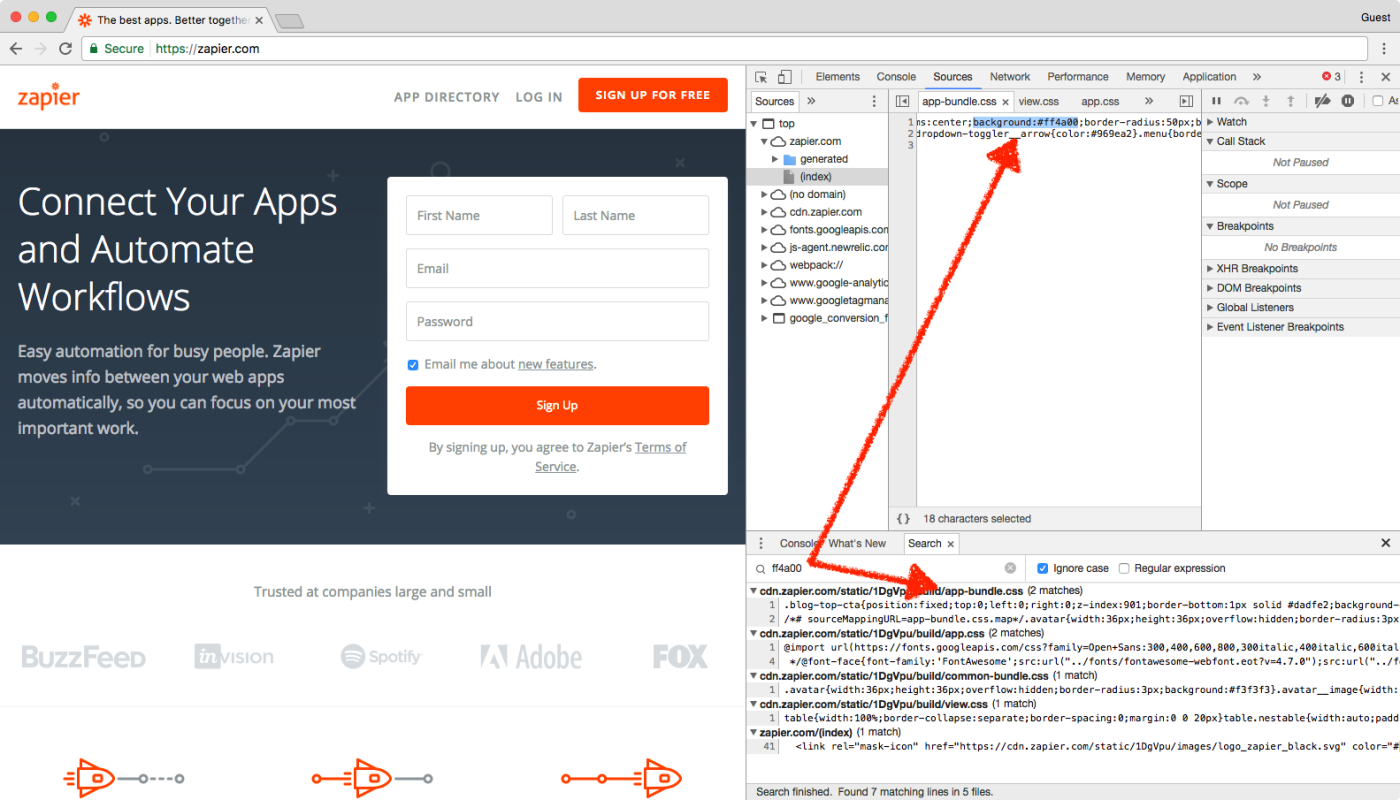
To get started, open Zapier.com in Chrome if y'all haven't already, and so open Audit Element, click the iii vertical dots in the meridian-right corner of the Developer Tools pane (near the closing "X"), and select "Search All Files." The Search tab will announced on the bottom half of the Developer Tools pane.

Call back how to open up Inspect Chemical element? Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC.
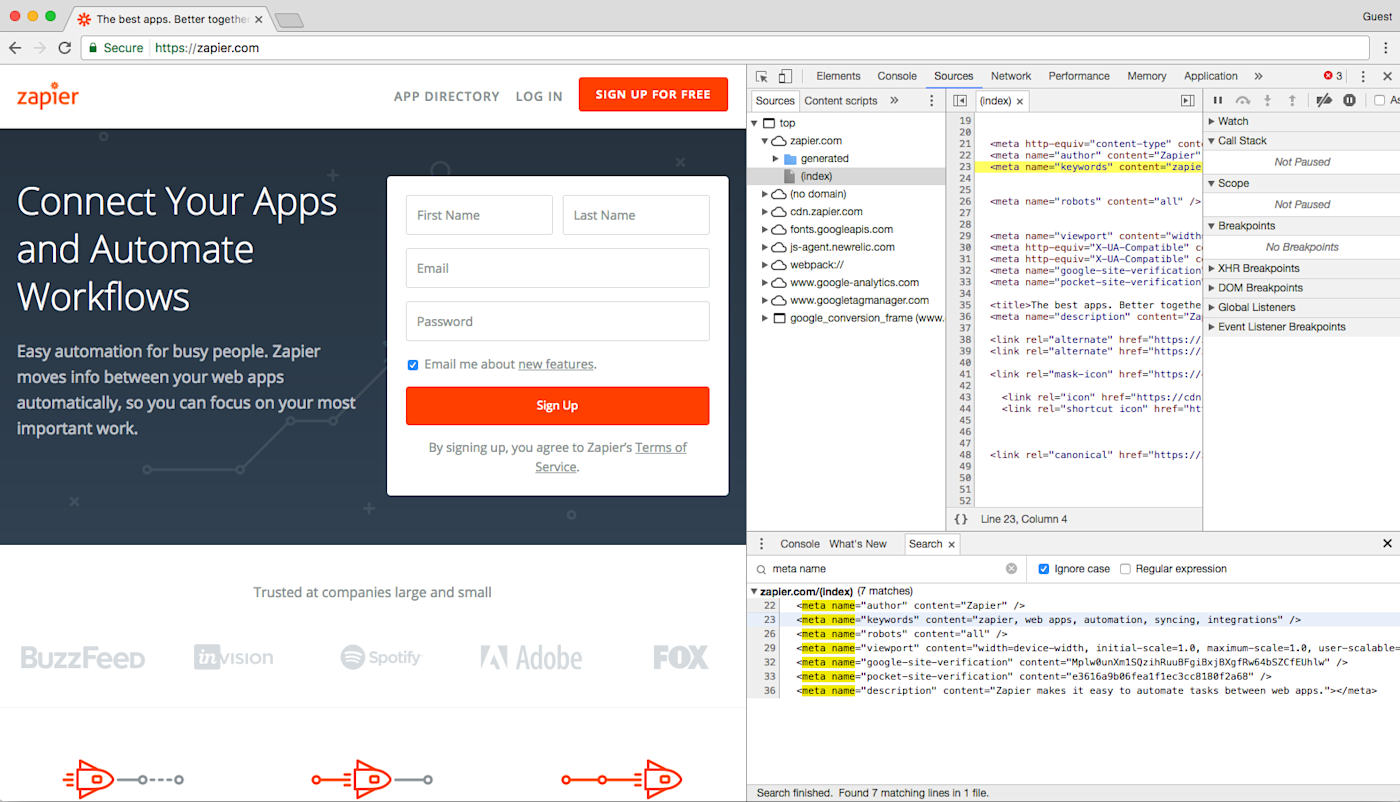
In the search field, you can type annihilation—ANYTHING—that you want to detect on this spider web page, and it will appear in this pane. Let's see how we can employ this.
Type meta name into the search field, press your Enter key, and you'll immediately run across every occurrence of "meta name" in the code on this page. At present, you can see this page's metadata, the SEO keywords its targeting, and whether or not it's configured to let Google alphabetize information technology for search. That's an easy fashion to meet what your competitors are targeting—and to brand sure yous didn't mess anything up on your site.

Let's try another query. Delete meta proper noun, type h2 into the search field instead, and printing "enter." You'll run into every occurrence of "h2" in Zapier'south JavaScript files at the top, but once yous coil to the bottom, you lot tin can run into every "h2" header on this page.
Search is an effective tool for designers as well since y'all can search by colour, too. Type #ff4a00 into the search field and press "enter" (and make sure to check the box abreast "Ignore case" to encounter all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, in this site'due south CSS and HTML files. Then, just click the line that reads "colour: #ff4a00;" to jump to that line in the site's HTML and tweak information technology on your ain (something nosotros'll look at in the next section).

This is a handy style for designers to make sure that a site is following their brand's style guide. With the "Search" tool, designers can easily check the CSS of a web page to encounter if a colour is applied to the wrong element, if an incorrect font-family is used on a spider web page, or if yous're still using your old color somewhere on your site.
The "Search" tool is likewise the perfect manner to communicate with developers amend since yous tin show them exactly where you lot've found a mistake or exactly what needs irresolute. Just tell them the line number where the trouble exists, and you'll get your fix that much quicker.
Or, you lot tin can alter the web page yourself with the Elements, the core role of Chrome's Developer Tools.
Modify Anything with Elements
Front end-end developers use the Audit Element tool every solar day to modify the appearance of a spider web folio and experiment with new ideas—and you can, too. Inspect Elements lets you tweak the appearance and content of a web page, by adding temporary edits to the site'southward CSS and HTML files.
Once you lot shut or reload the folio, your changes will exist gone; yous'll only meet the changes on your estimator and aren't actually editing the real website itself. That style, you can feel free to experiment and change anything—and then re-create and save the very all-time changes to use again later.
Let's see what we tin can practise with it.
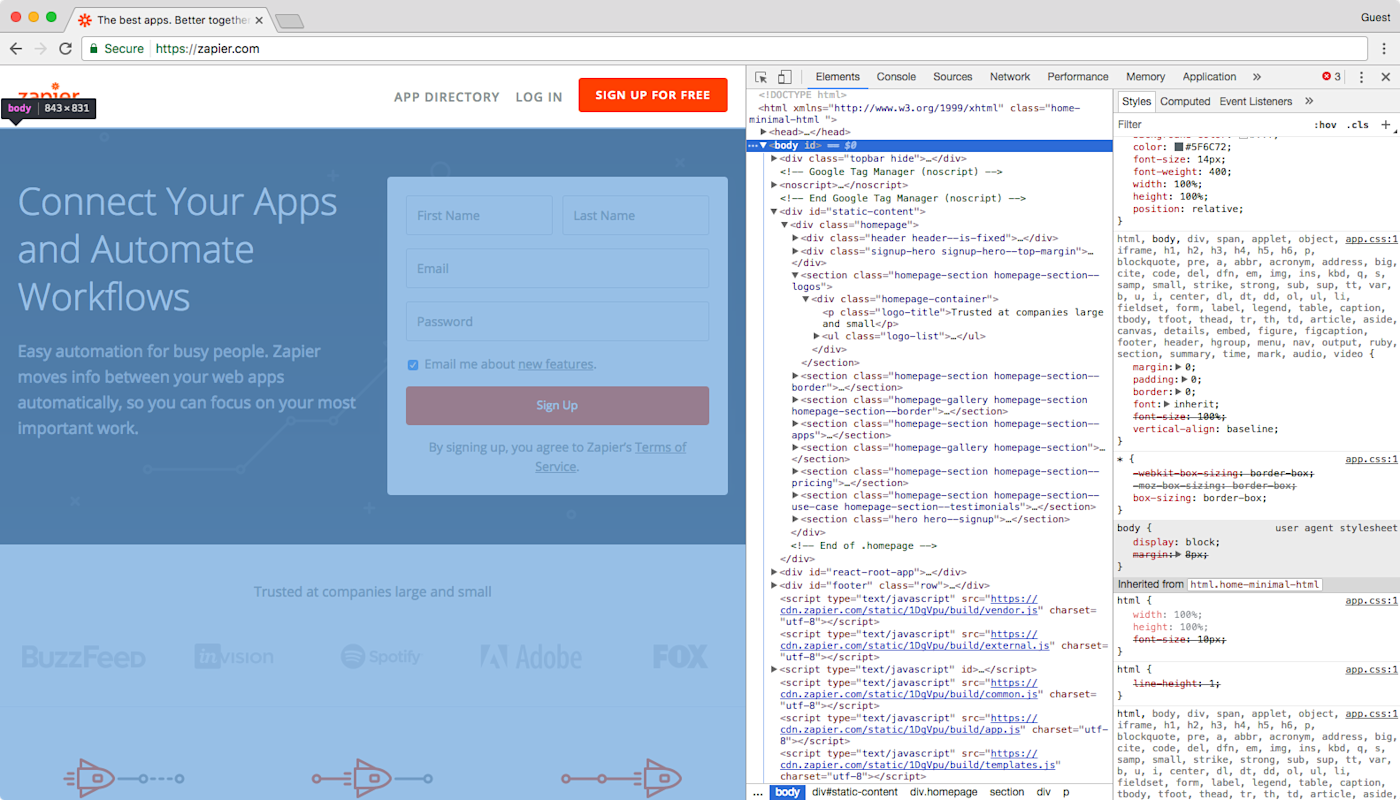
Click the "Elements" tab in the Developer Tools pane—and if you desire more room, tap your "Esc" cardinal to close the search box yous had open before. You should run across the HTML for this folio—now you know how the sausage gets made.

In the height-left corner of the developer pane, you volition encounter an icon of a mouse on top of a square. Click it, then you lot can select any element on the folio that y'all would like to change. So let'south change some things!
Modify the Text on a Webpage
E'er wanted to change text on a site—perhaps to run into how a new tagline would look on your homepage, or to have your electronic mail accost off of a Gmail screenshot? Now you can.
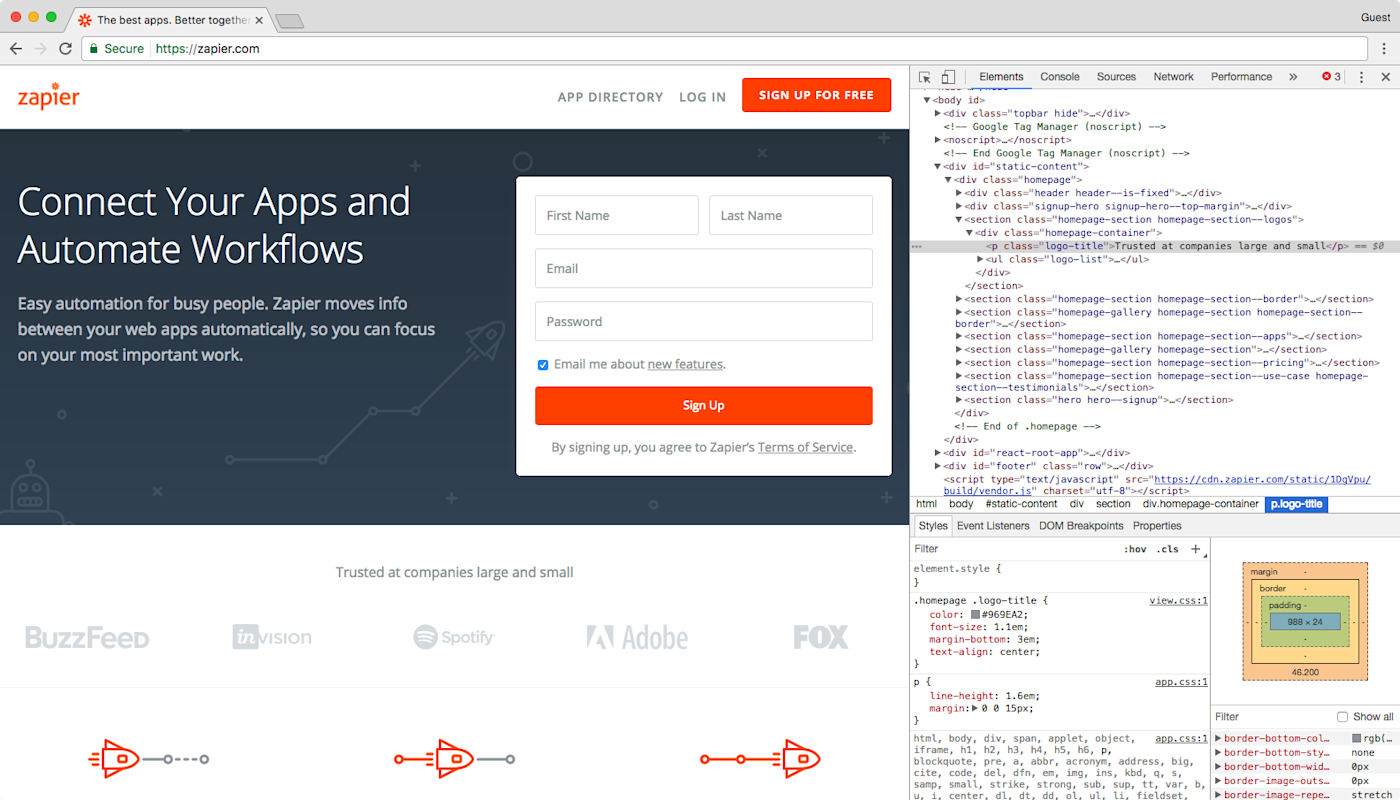
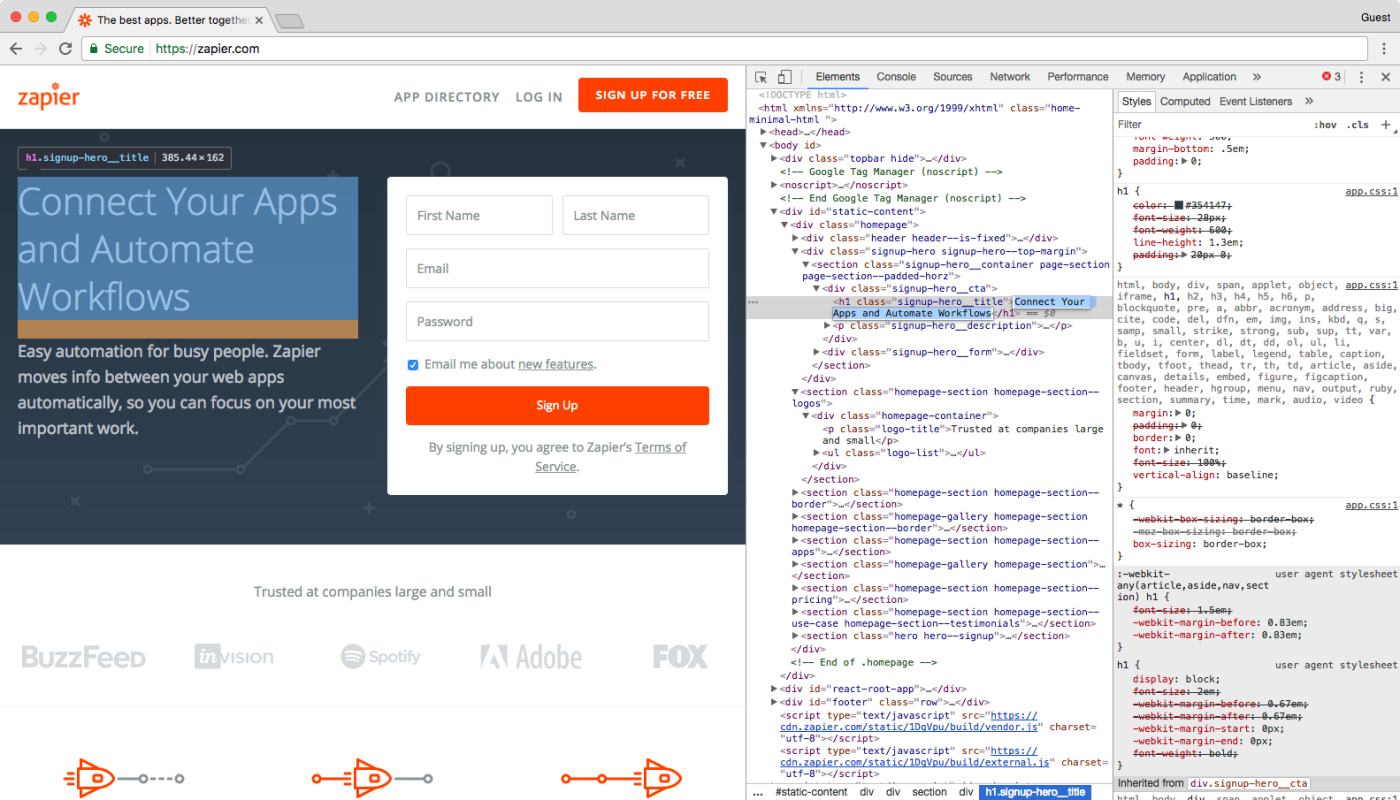
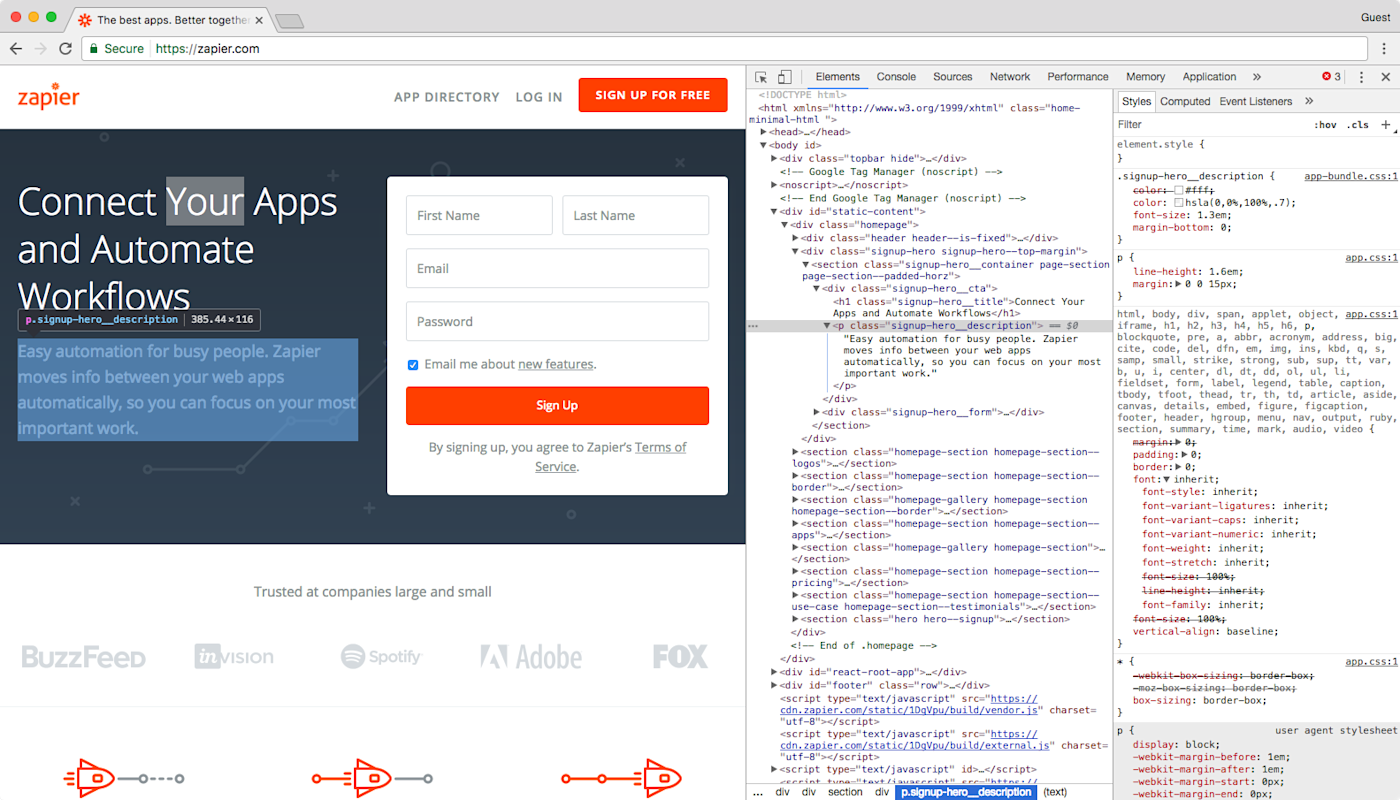
Click the "mouse on top of a square" icon, then click whatsoever text on the page—maybe the tagline on the Zapier homepage. In your Developer Tools pane, you lot volition see a line of text with a blueish highlight that looks something similar this:

Double-click the "Connect Your Apps" text that's highlighted blue in the Developer Tools pane, and it will turn into an editable text field.
Type anything you like in this text field ("Auri is a genius" should work merely fine), and printing enter. Voila! You've simply changed the text on the web folio.
Refresh the page, and everything will go dorsum to normal.
Fun? Allow's change some more than things on this page.
Your Programmer Tools pane re-loads with the page, but let's close it. Printing the "10" in the top-right corner of the folio.
Absurd. Now we're going open it dorsum up—right at the text we want to edit. All you lot have to do is right-click on the function of the page you want to change, then click the Inspect or Inspect Chemical element link that appears on the bottom of the right-click menu.

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty groovy, huh? It's the fiddling things that count.
At present that we've selected the tagline on the Zapier site let'due south change how it looks.
Alter the Color and Font of Elements
To the right of this sentence in the Developer Tools pane, you lot will encounter a sub-pane with 3 additional tabs: Styles, Computed, and Event Listeners. Each allows you to change how this sentence looks on the folio. Let'southward get started on "Styles" tab.

Yous may discover that some things are crossed out in the "Styles" tab. This means that these styles are not agile for the element nosotros've selected them, so changing these values will have no effect. We can ignore these for our purposes.
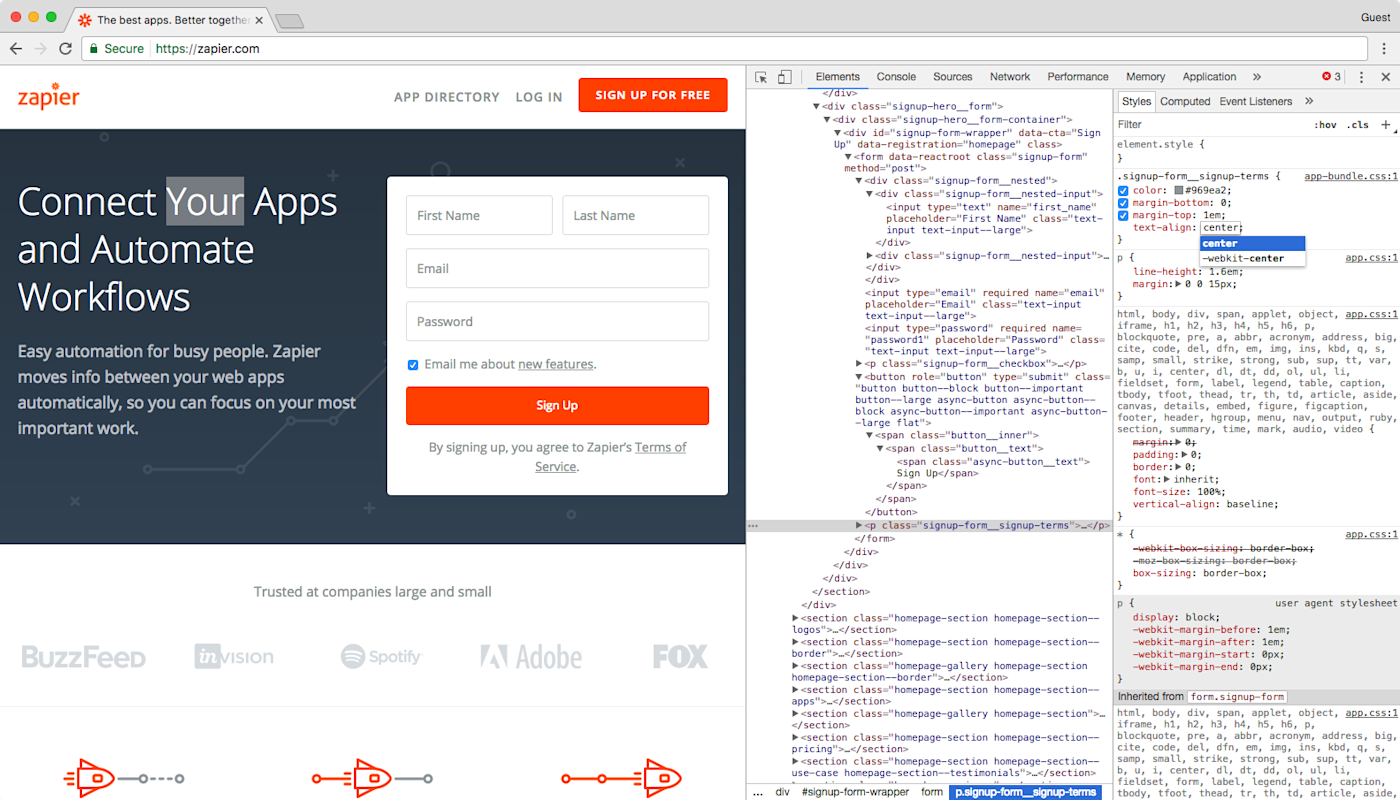
Permit's try changing something. Click the pointer icon in the elevation of Inspect Element once more, and select the text right under the "Sign Up" push on the folio. Find "text-align" in the "Styles" tab (you may have to ringlet a scrap to observe this).

Correct now, information technology is set to "heart," but double-click "center" and blazon left. This makes the text left-aligned on the page.
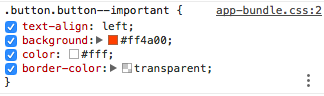
Now let's play around with the colour. Employ the mouse icon in Audit Element to select the button this time, so in the Styles tab find this line:

And double-click "#ff4a00". Type #4199ad (do not forget the #) and press "enter."
We just inverse the color of our button from orangish to bluish! At present let's endeavor something actually cool.
Change Chemical element States
Desire to see how a button or link will look once someone hovers over or clicks it? Chrome Inspect Element tin show that too with its forcefulness element state tools. You can see how the element will look once a visitor hovers over the element (hover country), selects the element (focus land), and/or has clicked that link (visited state).
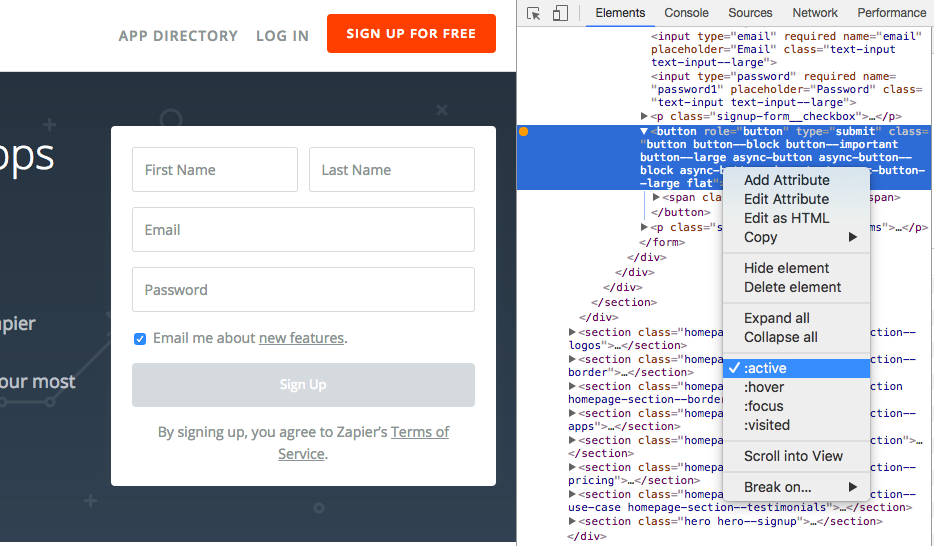
Allow's try this out. Make sure y'all've selected the signup push button on the Zapier home page. And then, right-click on that code in the Elements tab, and select :active: in that carte.

That will modify the push to grey, which Zapier'due south site shows equally you click the button.
Now alter the background-color value to #FF4A00, and you should instantly see the button color change.
Try experimenting—change the :hover: colour, then un-check :hover: in the correct-click menu and elevate your mouse over the button to come across the new button color.
Change Images
You can easily modify images on a spider web folio with Audit Element, too. Let'south swap the Superhero background on the Zapier site with this dramatic photo of a solar flare from NASA.

Offset, copy and paste this link to the image:
https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
At present, open Audit Chemical element on the background of the Zapier homepage, and make sure you've selected the signup-hero line in the code. Double-click the background URL link in the "Styles" pane, and paste the link y'all copied above.

Press "enter" and meet the difference immediately.
Note: You can also change a photograph to a GIF or a video—all you lot need is a link to the file, and you lot can add information technology in.
Editing text is handy, swapping out images is fun, and changing colors and styles only might assist you lot quickly mockup the changes yous desire made to your site. Simply how will that new tagline and button design wait on mobile?
That's where Emulation comes in—it's where everything we've reviewed and so far can be applied even further. Let's run into how.
Examination a Site on Any Device With Emulation
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than always to be viewed on a phone, tablet, Television set, or just nearly any other type of screen. That should e'er exist kept in heed when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users beyond various devices, browsers, and even locations. Though this does not replace really testing on a variety of devices and browsers, it's a great start.
In the Programmer Tools pane, yous'll observe a little phone icon in the meridian-left corner. Click it. This should modify the page into a tiny, phone-styled page with a carte at the top to modify the size.

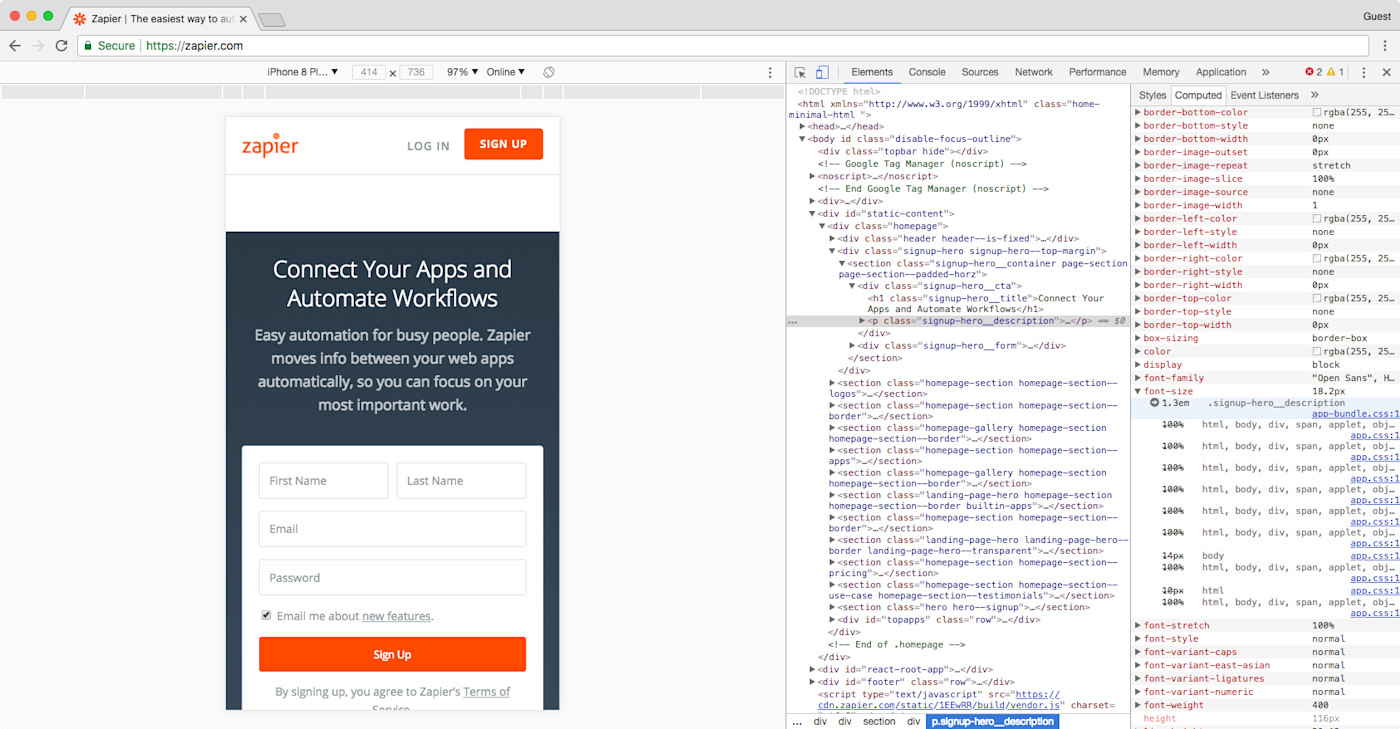
Resize the small browser to see how things look if you were browsing on a tablet, phone, or fifty-fifty smaller screen. Or, click the menu at the tiptop to select default device sizes like iPad Pro or iPhone 8 Plus—go ahead and select the latter.
The web folio screen should shrink down to an iPhone 8 Plus' size, and you can zoom in a chip by clicking the + icon next to the number at the pinnacle correct of the grid—that'due south how the site would look if someone zoomed in on mobile.
Go ahead enlarge the view by dragging the right border of the web page emulation right. See what happens? We're no longer in the iPhone 8 Plus view. Dragging the screen along the grid allows yous to see how the web page will change as the screen size changes, merely your view will no longer reflect the device model that you chose previously.
Permit'due south go back to the iPhone 8 Plus view by selecting this in the model drop-downward list again. Next to the drib-down list is the discussion "Portrait." As you may accept guessed, this allows you to toggle between the mural and horizontal view.
Now, we can run across how this mail would expect if you were reading it on an iPhone 8 Plus. Feel free to play around with the other devices to run into how this web page and the screen resolution changes. All of the other developer tools that nosotros accept gone over then far will also react to the device view. For case, select the text of Zapier's tagline again.
In the iPhone 8 Plus view, we can run across that this text is 2em, while in the default view on a computer, information technology'south 3em.

The "em" is a font-size unit that allows you to automatically alter the size of text relative to the surrounding text. For instance, let's say we have a user with large custom font settings on their browser. If y'all set your paragraph font-size to 14px, your font will always be 14px to that user no thing what. Yet, if you set your paragraph font-size to 1em, your user'due south browser will use this unit to scale your text to your user's large settings. Phones and tablets do this to zoom text nicely.
Now let's switch to the Apple iPad view and select the "testing across devices" header to a higher place. This time, the font-size is 3em. The font-size changed based on the device view, back to the default size it'd utilise on a computer, thanks to the tablet's larger screen.
Emulate Mobile Device Sensors
You may have noticed that your mouse now appears as a piffling circle on the web page. This allows yous to interact with the page equally if you lot are on your mobile device. If yous click while dragging the page downwardly, this does not highlight text similar it normally would in your browser—information technology drags the screen down like you are on a touchscreen device. Using this view, you tin can see how large bear on zones are on a web page. This means that you tin meet which buttons, icons, links, or other elements are easily touchable with the finger.
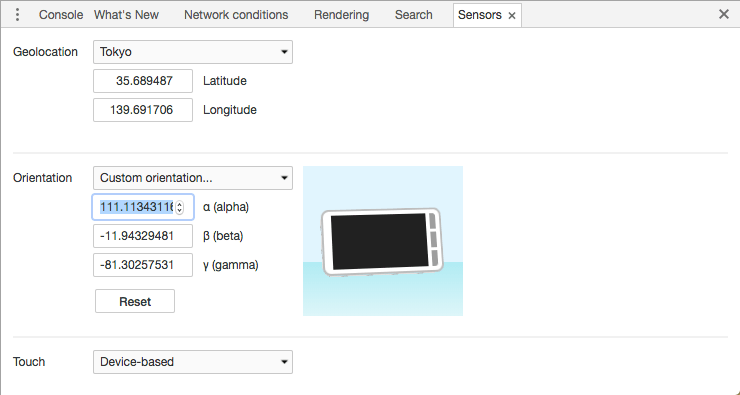
You can fifty-fifty brand your browser act like a phone. Press your "Esc" key to open the search pane in Inspect Element once again, and this time click the 3-dot menu on the left side for a menu of options. Select Sensors to go three new tools: Geolocation, Orientation, and Touch.

Impact lets you plough on or off the default circle selector that acts more than like a finger than a normal mouse cursor. Orientation lets you interact with motion-sensitive websites such as online games that let you move things by moving your telephone. And Geolocation lets you lot pretend you're in a dissimilar location.
Permit's attempt viewing this site from Google's Headquarters in Mount View, CA.
Check the box adjacent to "Emulate geolocation coordinates," and enter the value 37 into the Lat = text field and 122 into the Lon= text field. Printing enter on your keyboard.
Naught changes, correct?
This is considering at that place isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to prove localized content, though, you would get unlike results. Get to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in some other country, or at to the lowest degree volition get the results in a unlike language.
Emulation is a great fashion to put yourself in your user'due south shoes and consider what the user may be seeing on your spider web folio—and information technology's a fun way to explore the international web.
Emulate Mobile Networks
You can likewise see what it's like to browse a site on different networks, peradventure to run into if your site will load even if your users are on a slower 3G network.
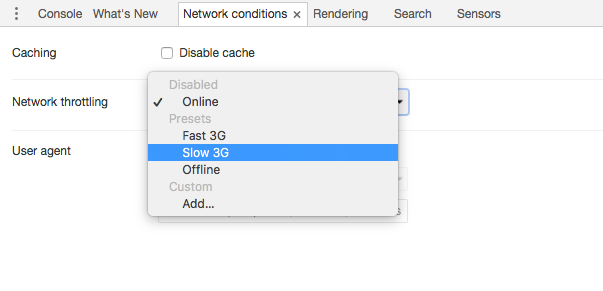
To requite it a endeavor, click the three circle button in the left of Inspect Element's search tab again, and select "Network Conditions". At that place, you can choose from fast or ho-hum 3G, or offline to see how the folio works without internet. Or, click Add... to include your ain testing (perhaps add together 56Kbps to test dialup internet). Now, reload the page, and you'll see merely how long it'd take for the site to load on a tiresome connection—and how the site looks while it's loading. That'll show why you should ameliorate your site to load faster on slow connections.

You lot tin can also alter your user amanuensis—uncheck "Select automatically" beside "User Amanuensis" and select "Net Explorer vii" perhaps to encounter if the site changes its rendering for older browsers. That'southward as well a handy hack to make webpages load even if they claim they only work in a different browser like Internet Explorer.
Challenges
Allow's end with a few challenges. Go show united states what you've learned!
-
Change headlines on CNN.com and tweet us a screenshot of your trending article headline.
-
Duplicate your favorite web site using "View Source," and mess around with the HTML to make it your ain.
-
Run into how your website renders on a mobile device, and testify your developer what could be done better by fixing it yourself!
The Marketing team at Zapier team relies on Inspect Element to tweak private data out of screenshots in our app reviews, while our design team uses information technology to mockup changes and come across how things would look on various screens.
How do you lot utilize Audit Element? We'd love to hear your stories in the comments below!
This tutorial was originally published on January 5, 2015, then was updated and republished on June half dozen, 2017 and January 25, 2018 with screenshots and steps from the latest version of Google Chrome.
Get productivity tips delivered straight to your inbox
We'll electronic mail you ane-3 times per week—and never share your information.
Source: https://zapier.com/blog/inspect-element-tutorial/
Posted by: alvarezcueen1999.blogspot.com

0 Response to "How To Save An Inspect Element Change"
Post a Comment